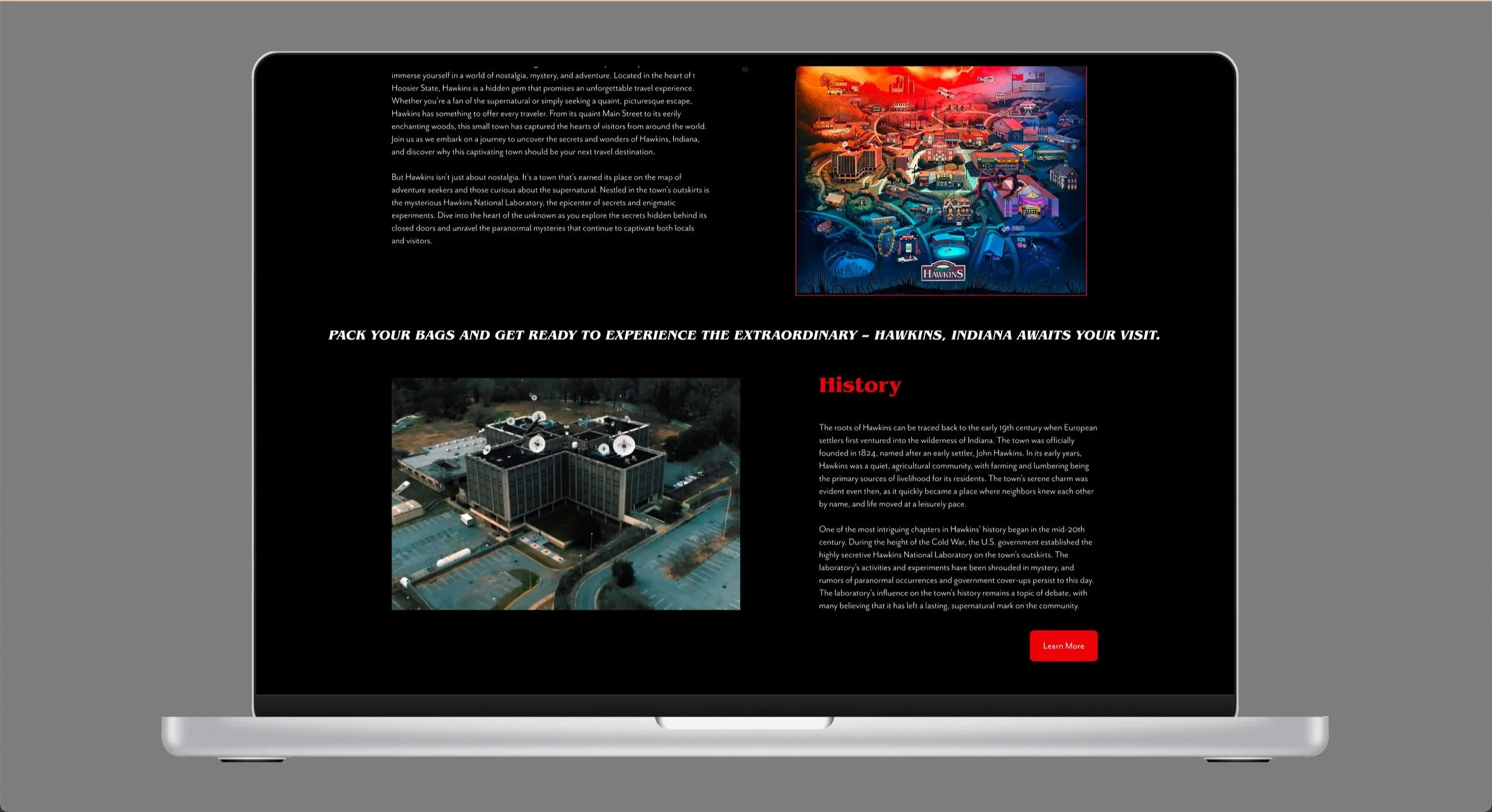
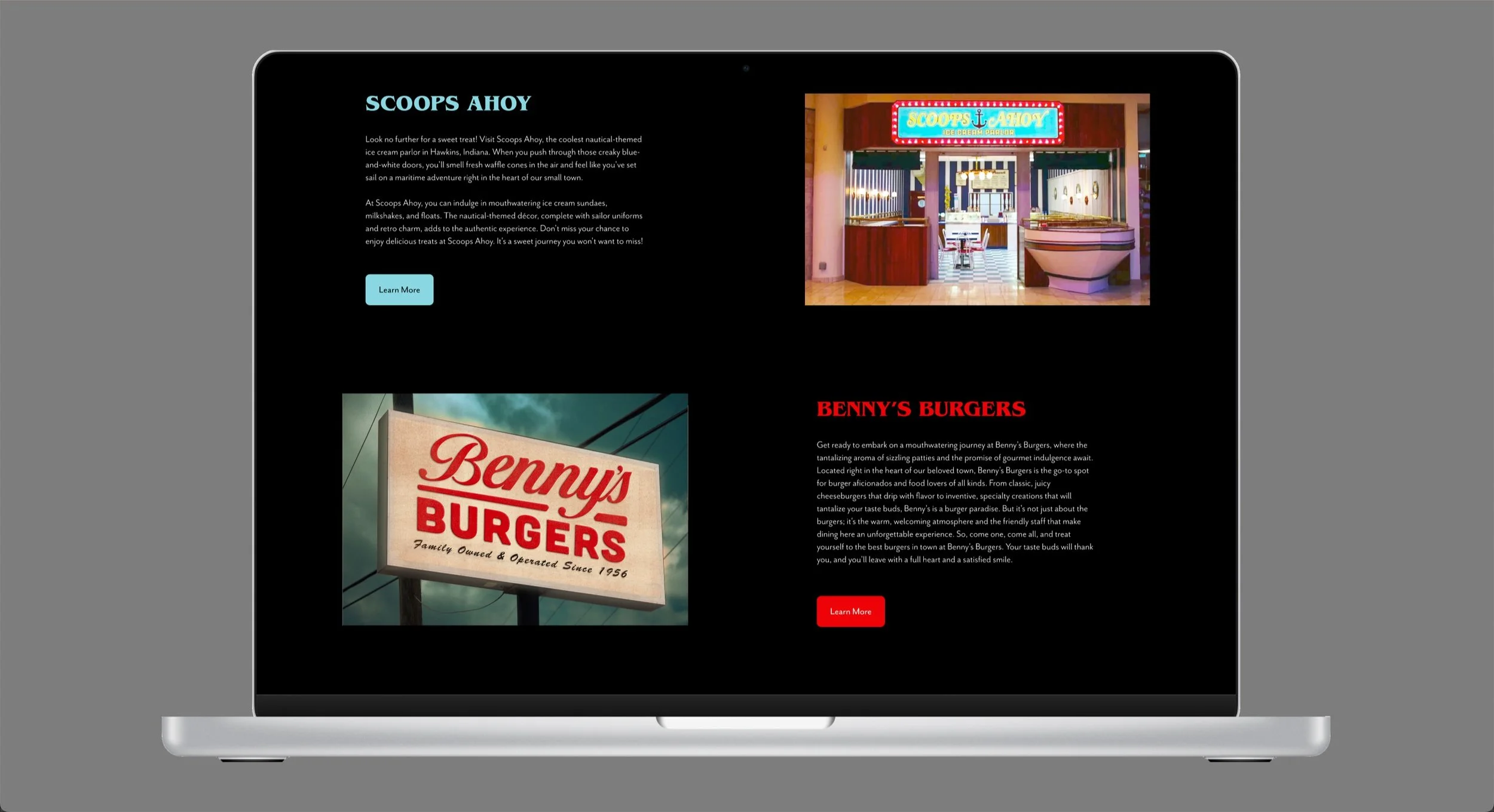
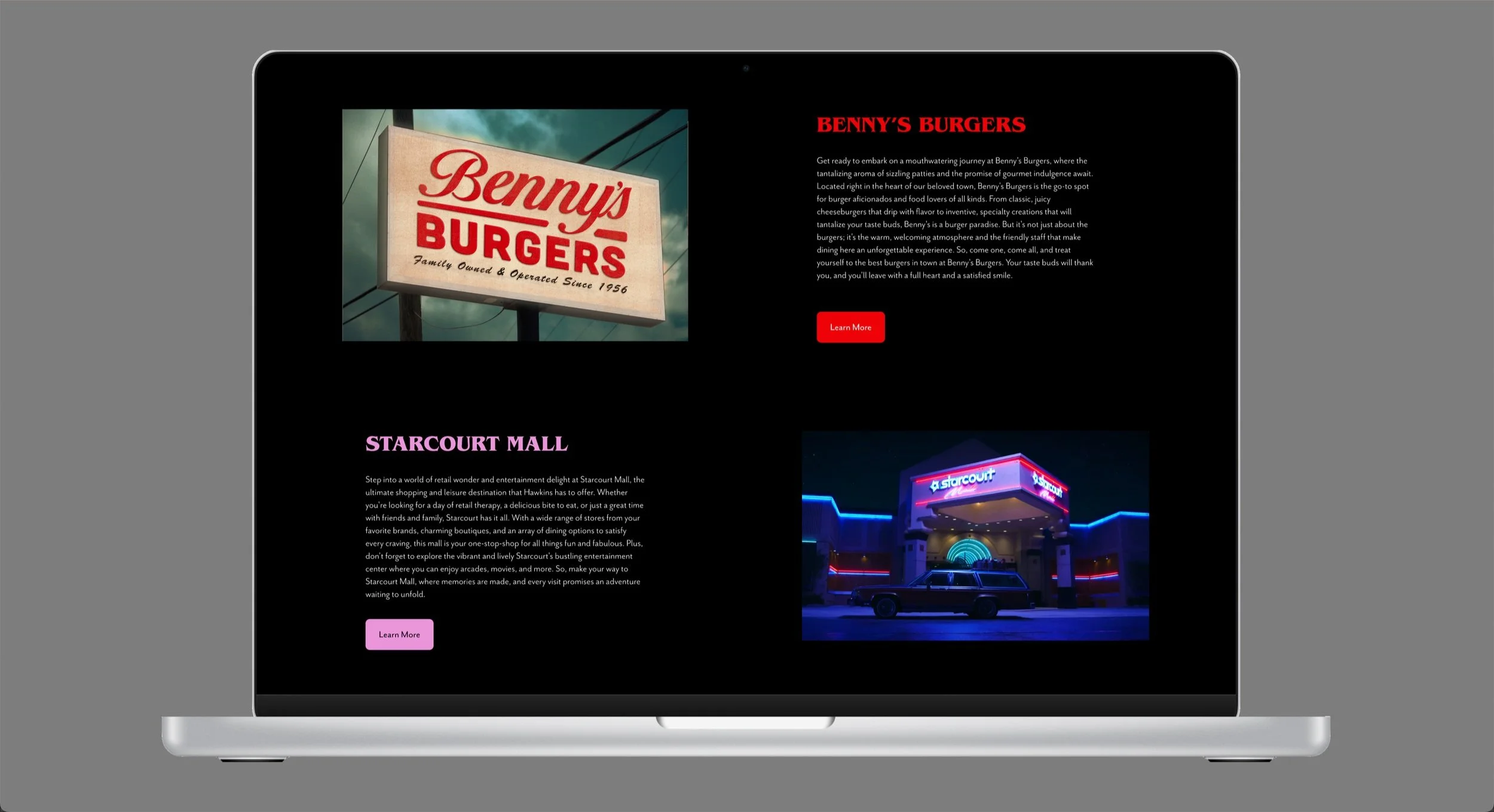
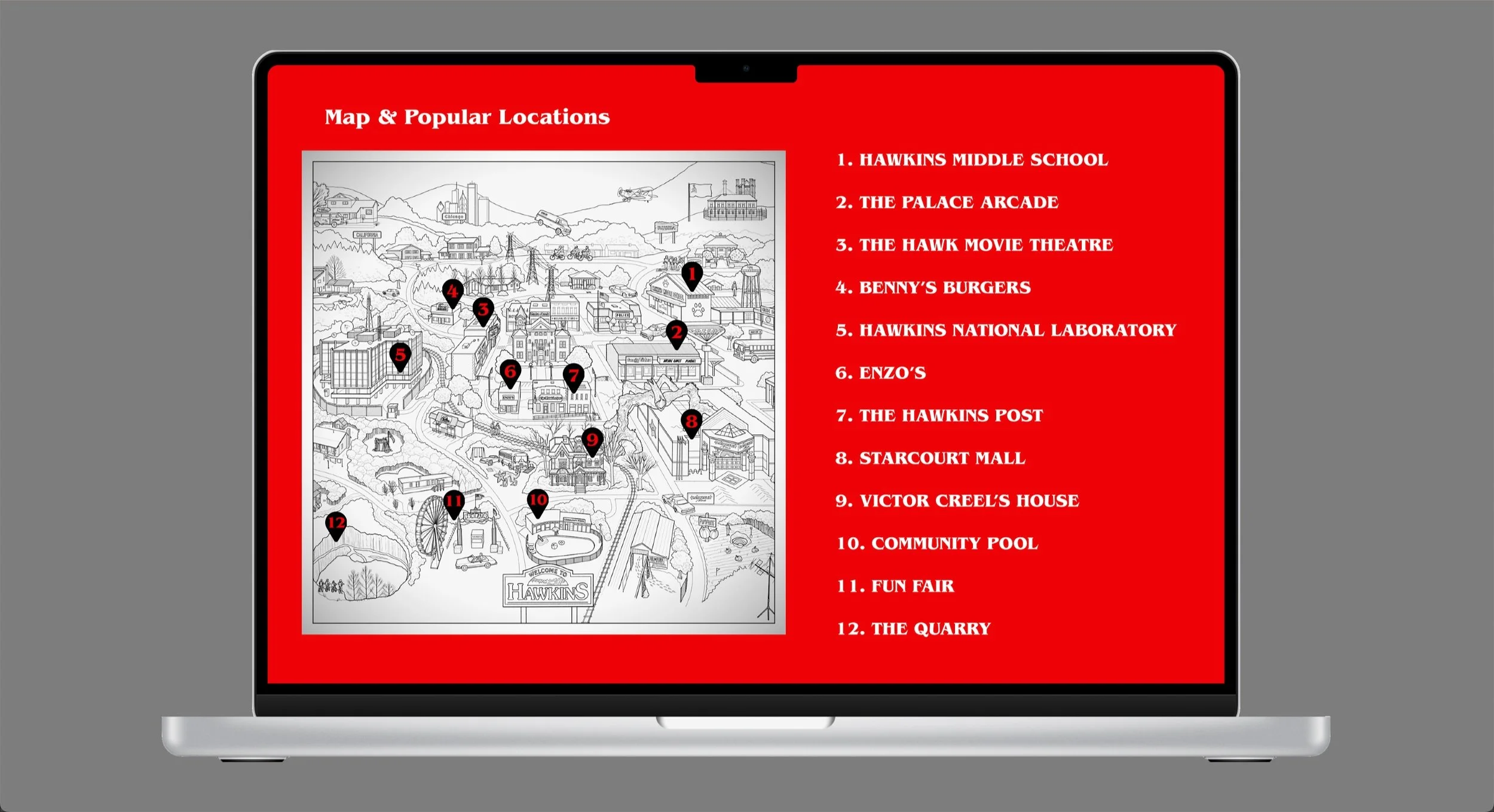
HAWKINS, INDIANA
Below is a coded website for Hawkins, Indiana, a small town featured in the popular Netflix show, Stranger Things.
We were introduced to the basics of creating a functional website. While a prototyping tool is useful for design, most prototyping tools do not create functional websites. Typically, a web designer will pass a prototype to a web developer (or team of developers) to make the design functional. The basic HTML and CSS skills learned from this project helped me to understand how the web works to better communicate my design ideas in the future.
For this project, I designed a single-page responsive website for a city (real or fictional) that I have never been to. We were tasked with researching and creating a site that promotes the city and encourages tourists to travel there. It is responsive, so it adjusts to different browser sizes. It is accessible in that it follows accessibility best practices, including organized content with a clear HTML hierarchy, appropriate color contrast, and appropriate text sizing.








It was important our designs were responsive and that we took mobile into account. Using media queries, I adjusted font sizes, the navigation bar, the footer, and individual section designs.
Code
Images of HTML and CSS Code
Credits
Class: Intermediate Computer Graphics
Instructor: Dom Costanzo, Tyler School of Art and Architecture, Temple University
Stock Photography sourced from Adobe Stock